
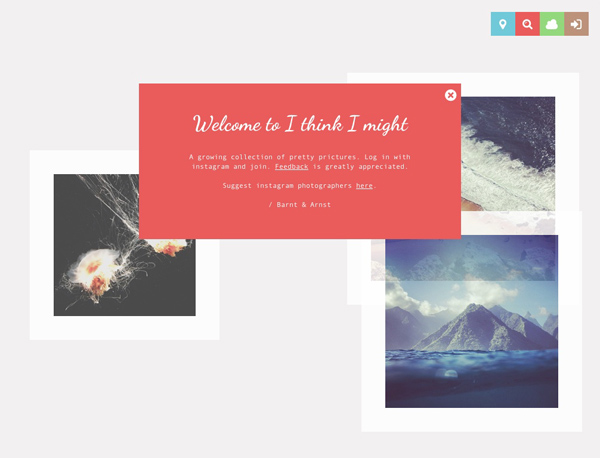
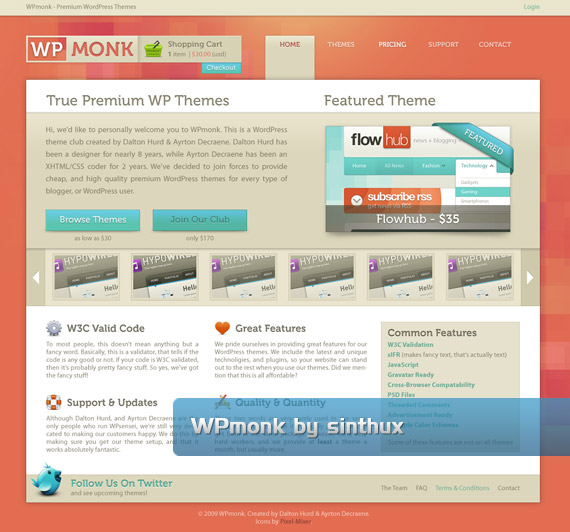
今天我们介绍一个漂亮的jQuery翻页效果插件 - bookblock,使用它可以创建动态的类似书本翻页效果的幻灯。希望大家喜欢!
这个插件依赖于jQuery++,这个类库是一个jQuery的扩展类库,这里使用了它的swipe事件。
HTML代码
主要html代码如下,生成需要展示的图片内容:
<div id="bb-bookblock" class="bb-bookblock">
<div class="bb-item">
<a href="http://upload.chinaz.com//" alt="image01"/></a>
</div>
<div class="bb-item">
<a href="http://upload.chinaz.com//" alt="image02"/></a>
</div>
<div class="bb-item">
<a href="http://upload.chinaz.com//" alt="image03"/></a>
</div>
<div class="bb-item">
<a href="http://upload.chinaz.com//" alt="image04"/></a>
</div>
<div class="bb-item">
<a href="http://upload.chinaz.com//" alt="image05"/></a>
</div>
<div class="bb-item">
<a href="http://upload.chinaz.com//" alt="image05"/></a>
</div>
</div>
Javacript代码
$(function() {
var Page = (function() {
var config = {
$bookBlock: $( ‘#bb-bookblock’ ),
$navNext : $( ‘#bb-nav-next’ ),
$navPrev : $( ‘#bb-nav-prev’ ),
$navJump : $( ‘#bb-nav-jump’ ),
bb : $( ‘#bb-bookblock’ ).bookblock( {
speed : 800,
shadowSides : 0.8,
shadowFlip : 0.7
} )
},
init = function() {
initEvents();
},
initEvents = function() {
var $slides = config.$bookBlock.children(),
totalSlides = $slides.length;
// add navigation events
config.$navNext.on( ‘click’, function() {
config.bb.next();
return false;
} );
config.$navPrev.on( ‘click’, function() {
config.bb.prev();
return false;
} );
config.$navJump.on( ‘click’, function() {
config.bb.jump( totalSlides );
return false;
} );
// add swipe events
$slides.on( {
‘swipeleft’ : function( event ) {
config.bb.next();
return false;
},
‘swiperight’ : function( event ) {
config.bb.prev();
return false;
}
} );
};
return { init : init };
})();
Page.init();
});
主要参数
主要参数如下:
// speed for the flip transition in ms.
speed : 1000,
// easing for the flip transition.
easing : ‘ease-in-out’,
// if set to true, both the flipping page and the sides will have an overlay to simulate shadows
shadows : true,
// opacity value for the “shadow” on both sides (when the flipping page is over it).
// value : 0.1 - 1
shadowSides : 0.2,
// opacity value for the “shadow” on the flipping page (while it is flipping).
// value : 0.1 - 1
shadowFlip : 0.1,
// perspective value
perspective : 1300,
// if we should show the first item after reaching the end.
circular : false,
// if we want to specify a selector that triggers the next() function. example: ‘#bb-nav-next’。
nextEl : ‘’,
// if we want to specify a selector that triggers the prev() function.
prevEl : ‘’,
// callback after the flip transition.
// page is the current item‘s index.
// isLimit is true if the current page is the last one (or the first one).
onEndFlip : function( page, isLimit ) { return false; },
// callback before the flip transition.
// page is the current item’s index.
onBeforeFlip: function( page ) { return false; }
希望大家喜欢这个插件,如果你有任何问题,请给我们留言,谢谢!






发表评论共有0访客发表了评论
暂无评论,快来抢沙发吧!