我们有三种主要的方法,自己动手写脚本,使用类似于jQuery和mooTools的JavaScript框架(可以让编写代码变得更容易些),使用能工作于现有的JavaScript框架下的提前预置好的脚本或那种从头开始开发的创建者。这篇文章适合那些打算提高工作效率或不愿意从头开发脚本的人阅读。

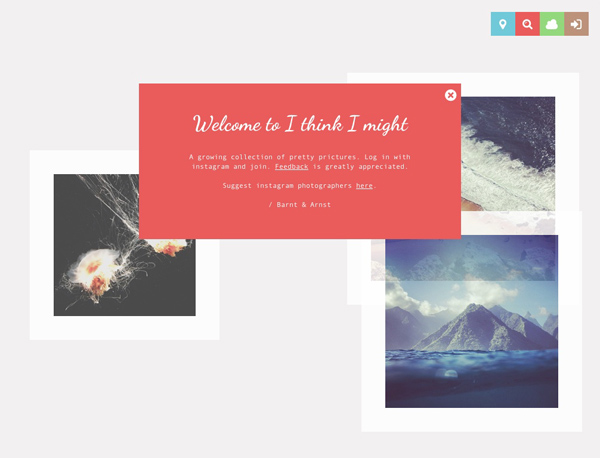
GreyBox 允许你以模式窗口的形式运行其它网站(类似于弹出式窗口,但又不运行新的浏览器窗口).如果你的网站上有一些其他网站的导出链接,但你又不想让你的用户离开你的网站或不想让他们打开另一个浏览器窗口的话,这真的是一个很好的解决方案。使用GreyBox 非常简单。
这里是关于GreyBox的关键页面:下载页面,说明页面,实例,安装和高级用法(如果你是JavaScript高手,看完这个页面中的一些技巧说明,你就能扩展它的函数库了)

instant.js 特效会为你的照片动态添加类似偏振(Polaroid-like)的效果(将照片倾斜并添加阴影和边框)。现在我们可以使用这个照片特效模拟Photoshop的数码照片处理了。
这个脚本技术可以用于在你的网站上有很多照片,但又不想一个个手动处理的情况。(也许你会使用批量处理,但那只是建立于单一的动作下的,如调整尺寸、裁剪等…)

mooTable允许你为表格中的数据进行排序(不用刷新页面),利用DOM替代数据库的请求的新式排序方法。使用简单,仅需轻微的配置即可。
这个脚本库需要mooTools框架的支持,你可以在这里下载。你还可以在论坛中的mootools板块寻找一些创建mooTable的方法,会有很多mootools开发者的反馈。

FancyForm 可以取代单调乏味的表单控件如单选按钮和复选框。基本的使用仅需两步:(1)在页面中调用JavaScript文件 (2)为你的表单控件指定类名,如复选框指定class=”checked” 或 class=”unchecked”,单选框指定class=”selected” 和 class=”unselected”。非常不显眼的javaScript。
该脚本需要mootools的支持(版本1.1)

image menu,使用phatfusion开发而成。非常漂亮的横向菜单,当你悬停在某个菜单项上时,图片就会扩展开。
你可以使用这个技术为照片的隐藏部分使用蒙太奇效果,但当用户将鼠标悬停在上面是就会显示全部。
该脚本需要mootools的支持(版本1.1)
6.AmberJack: Site Tour Creator

这是一个轻量级的JavaScipt库,允许你为网站添加实施快速游览。允许用户事实的在浏览每个页面的时候查看简短的描述。
您可以利用这个技术来演示如何让用户使用这个网站,用户只需要点击下一步的按钮,就能了解需要做的每一步。

灵感来源于iPod的“coverflow”,ImageFlow是一个用来展示图片集合的特效。用户可以拖动下方的滚动条来控制图片的显示。
用户点击图片以后,会转向到现实清晰大图的网页。

ShadowBox是”完全使用JavaScipt编写的跨浏览器、跨平台、代码简洁且文档完整的媒体查看应用程序”(怎么样?一口气说下来这么多优点。)
ShadowBox区别于其它Model Box(如Lightbox 2)的地方是,它还支持除图片以外的很多其它文件类型,如flash视频、内嵌式youtube视频、Apple.com预告片和网页(这样能让用户不用转到另一个页面就能完成登录、注册)。这是很有价值的脚本。

TJPzoom可以让你将某个高清图片的局部放大显示。按下并拖动鼠标的话,可以改变放大区域的尺寸。

mootools Tips是mooTools框架的一部分,它可以让你为用户提供一个高度可配置的工具提示,当用户将鼠标悬停在某个链接或图片上时,一些关于这个元素的附加的提示信息就会在屏幕上显示出来。
一些可以调节的方法:CSS 样式(可以修改默认的黑背景白文字)、渐变速度、工具提示在屏幕上显示的风格、你希望工具提示显示多久。这个脚本需要mootools框架的支持。(来源:sixrevisions.com翻译:bingo929.com)






发表评论共有0访客发表了评论
暂无评论,快来抢沙发吧!